Ever felt like your static design needed some tap dancing? Say hello to Magic Animator, the Figma plugin that breathes life into your graphics no keyframes, barely any effort, just pure motion magic. From UI elements to social posts, this tool uses AI to spin out multiple animation variants instantly. Later you refine in its editor, export to GIFs, MP4s, or Lottie even collaborate seamlessly. Ready to scramble up your design game?
Instant Magic with One Click
Upload your Figma frame or SVG, click Generate Animations, and voilà you get four AI-generated animation options in the blink of an eye. No prompts, no fuss.
Editable, Not Just Cute

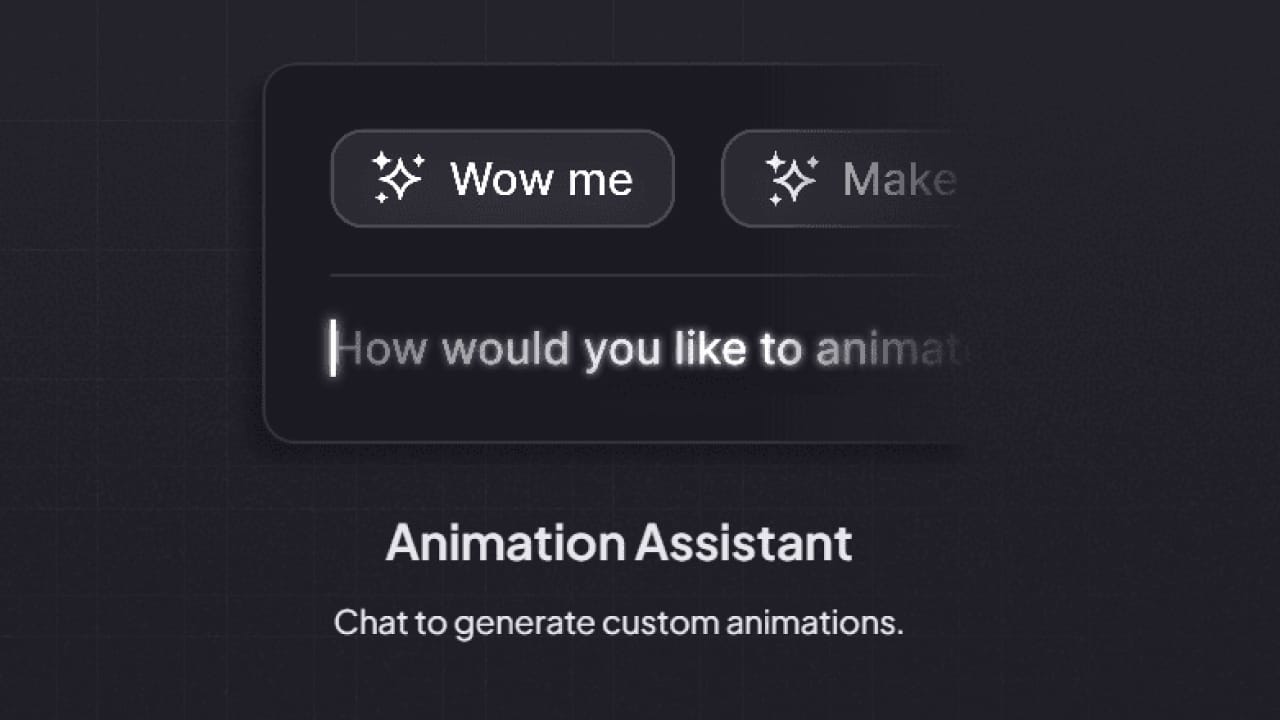
This isn’t some black-box output every animation comes with editable keyframes, easing curves, layer controls, and even a chat assistant to fine-tune your vibe.
Multi-Platform & Multi-Format
Whether you're designing in Figma, Canva, or Adobe Express, Magic Animator slots in nicely. Outputs include Lottie for code, GIFs for social, and high-res MP4s for presentations or video.
Workflow Supercharge
Magic Animator earned a place on Product Hunt, ranking #1 on launch day and scoring a phenomenal 4.8⭐ from users. Big-name design teams at Netflix and Google are already onboard.
What You Can Animate
- Logos & Brand Identities – Add subtle fades, swoops, or soul‑lifting reveals.
- UI & Micro-Interactions – Buttons, loaders, toggles you name it, they’ll move.
- Social & Ads – Static posts? Snooze fest. Animated ones? Engagement heaven.
- App & Site Prototypes – Simulate flow, test transitions, validate experiences.
How to Use Magic Animator Step-by-Step

- Install the Plugin – Get it via Figma Community under “Magic Animator (Beta)”.
- Select Your Frame – Anything from icons to full UI screens.
- Click Generate – Watch four animated drafts appear in seconds.
- Pick or Chat – Choose a version or tell it, “make it smoother.”
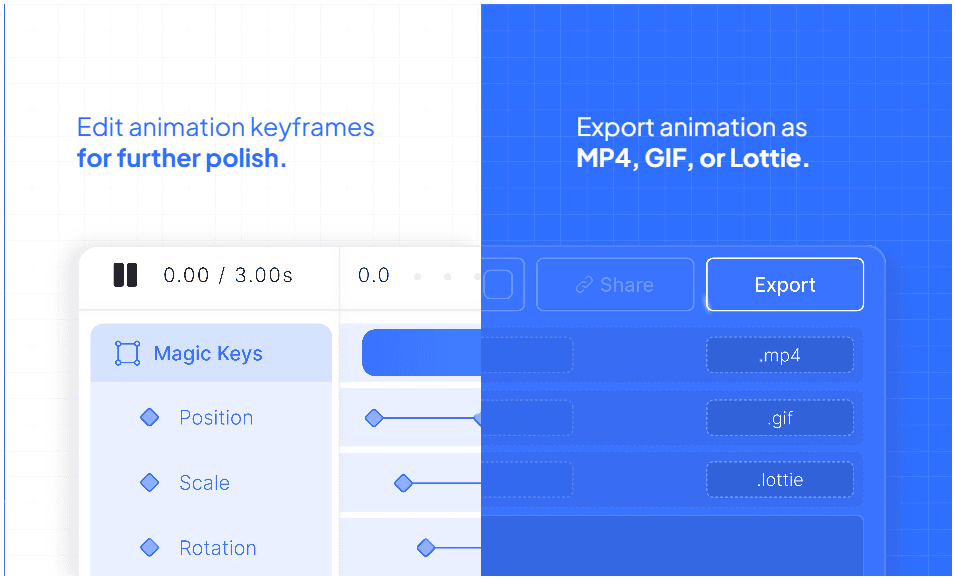
- Refine in Timeline – Tweak keyframes, adjust timing, nudge curves.
- Export – GIFs for socials, MP4 up to 4K or lightweight Lottie for code.
Pro Tips to Maximize Magic
- Clean Layers = Better Animations – Group and name layers meaningfully in Figma.
- Blend Macro & Micro Motion – Try combining full frames with subtle icon bounces.
- Prototype with Animation – Embed the exported Lottie into your Figma or site prototype to test feel.
- Iterate, Don’t Overdrive – Run multiple generates; one might spark a totally new direction.
Pricing & Beta Status
Magic Animator is currently completely free in beta, no paywall or trial traps. The team ships weekly updates, ironing out bugs and refining performance.
Frequently Asked Questions
Q: Is Magic Animator really free?
Yes, you get full features in beta without spending a dime.
Q: Which design tools does it integrate with?
Primarily Figma, with support for SVG and Lottie imports. Canva and Adobe Express compatibility are coming soon.
Q: Can animations be customized?
Totally. The timeline editor lets you adjust keyframes, easing, layering and there’s a chat assistant too.
Q: What export formats are available?
Export as MP4 (up to 4K), GIF, or Lottie JSON perfect for any use case.
Q: Is it reliable for professional use?
Early adopters at Netflix, Google, and Omnicom are using it. So far, the consensus: it saves hours and boosts motion quality.
Explore more animation tools at collections by designzig