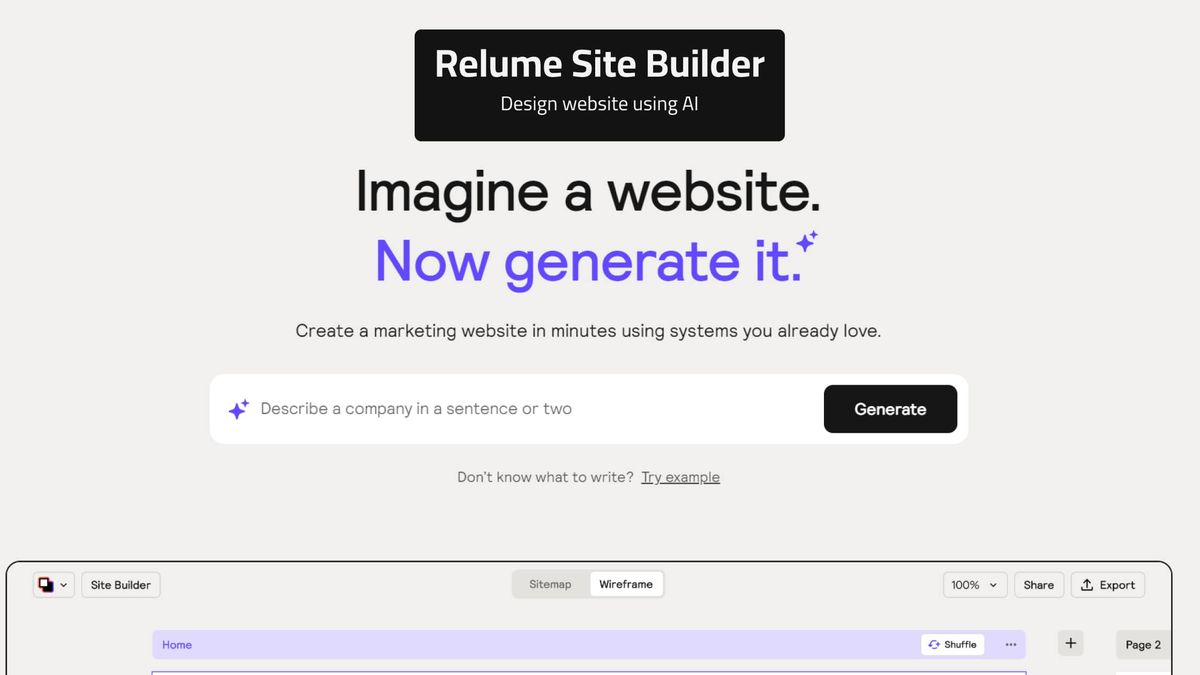
Relume Site Builder

Generating realistic images using prompts is a thing of past now. Dall-E, Midjourney, Adobe firefly & photoshop beta have already shown use how breath taking & realistic images can be produced just by giving text prompts to AI.
We have also seen Dice.design's AI which can generate accelerate your ideation & feature discovery by generating UX/UI implementation & product feature ideas by just giving a prompt to the AI.
Relume Site builder has taken a big leap and launched an AI which can actually generate design of a marketing website within minutes. But how ?? you guessed it right just by giving a simple prompt.
Relume AI Intro
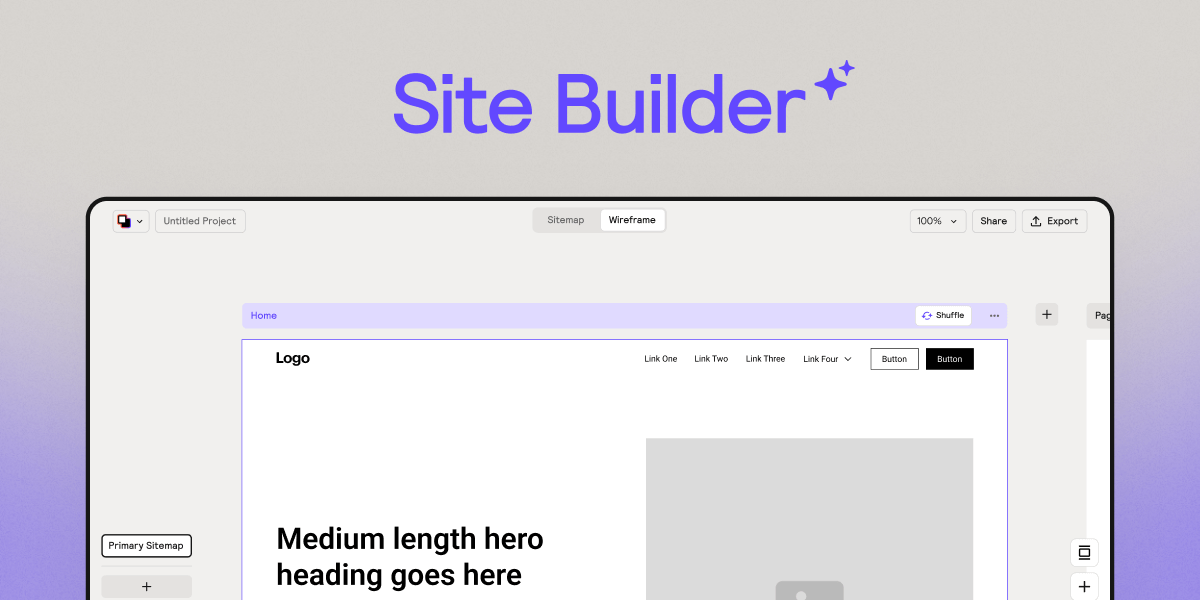
After you give a prompt to the site builder, the AI generates an Information Architecture (IA)/ sitemap of the website for example Home page, pricing page, feature page, about page based on the prompt you give to the AI.
Not only the sitemap, It also generates wireframe for each page. 🤯 The results are really phenomenal. Wait, there is more, the wireframes are responsive that means you get the desktop, tablet and mobile version of the website. 😲
There is more integrated with Relumeipsum (try relumeipsum for free_, it does not use Lorem Ipsum or dummy text but generates suitable copy for each section based on the prompt you gave.
Once you are satisfied with the AI generated wireframe you can add more sections and edit the copy etc. and export the wireframe in Figma or webflow.
Since the component used by the AI to make wireframe are used directly from the Relume library of components which is shared across weblow and figma. You can download the figma library, theming the main component and voila in no time you have made a black and white wireframe to a beautiful branded marketing website.
Here's a quick tutorial on how Relume can generate sitemap, wireframe and copy for a marketing site with just a prompt.

Thank you for reading till the end, comment what you would like to read more about.
And as always, stay healthy, stay curious and keep designing.